An animated header will give your website added functionality by adding a second header that will be shown when the visitor scroll the page.
Note: The headers can contain any elements: menus, buttons, text etc.
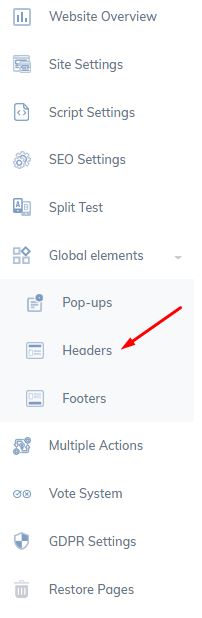
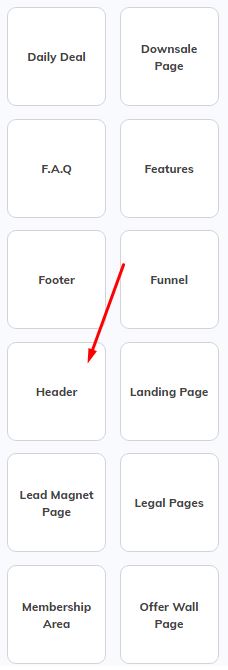
Go to the left side menu and click on “Headers”

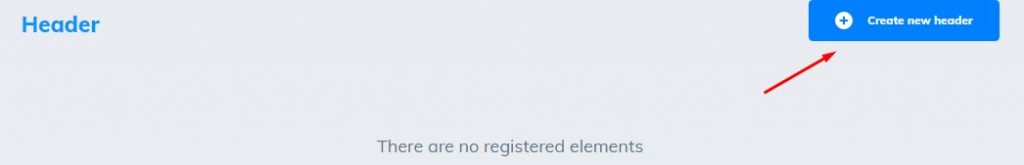
A page will open where you have to set up the headers. Click “Create New Header”.

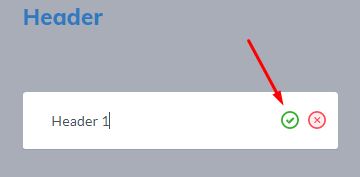
Insert a name to your header here. you need to create two of them;

They will appear like this. Click on the pencil to configure the header;

On the right side menu, click “Dashboard” and then “Header”;

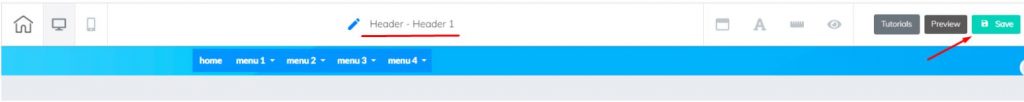
Choose the header you like. Configure it, and click on “Save”;

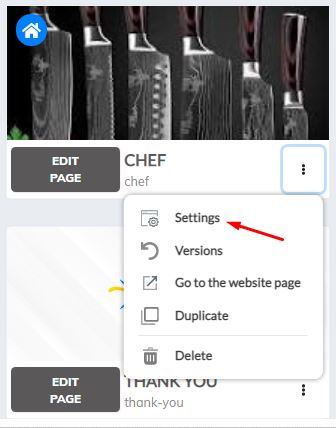
Repeat this same process for the second header configuration. Choose a different one from the first. After setting up both headers, go to “My Pages”. Click on the three dots and then on settings;

8
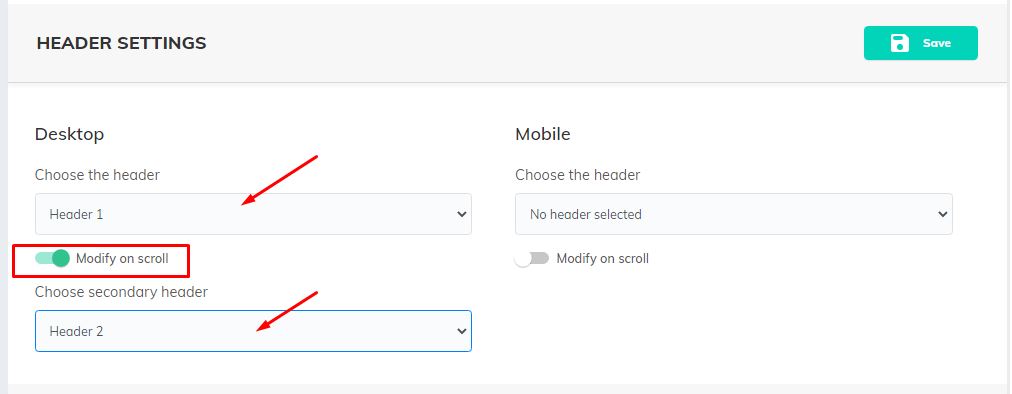
Scroll down the page until you reach “Header Settings”. Enable the “Modify on Scroll” option and select the headers you have created. Don’t forget to save;

The page will appear with the first header and going down the page, the header will change to the second one;


Thank you for following this tour with me! If you have any questions or problems using the tool, our technical support team is always available to help you!
Please rate us by giving us your feedback. It is important to us.
Let your business take off🚀