Sticky Footers and Headers have the same function. When the user scrolls, it will be fixed in one place and will not dissappear from the screen. In this example we will use a Footer as an example.
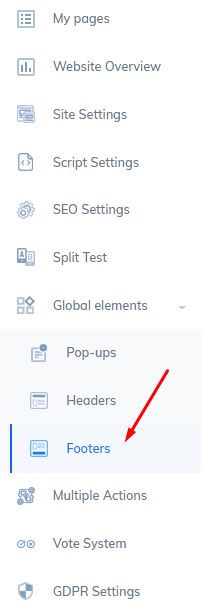
On the side menu of the editor, click “Footers”

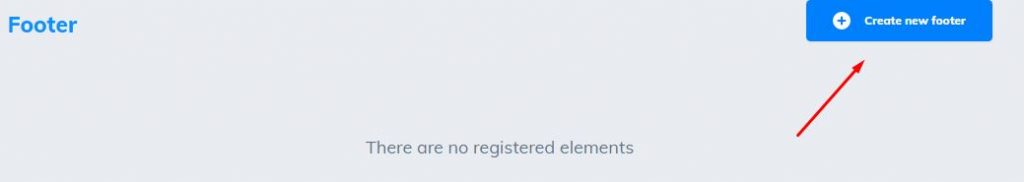
This will open the footer configuration page. Click “Create new footer”;

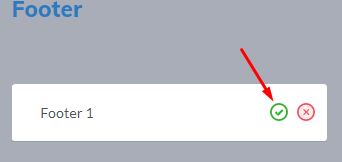
This option will appear. You will have to name your footer and then click on the green icon;

What you need to do now, is to configure your footer. Click on the pencil;

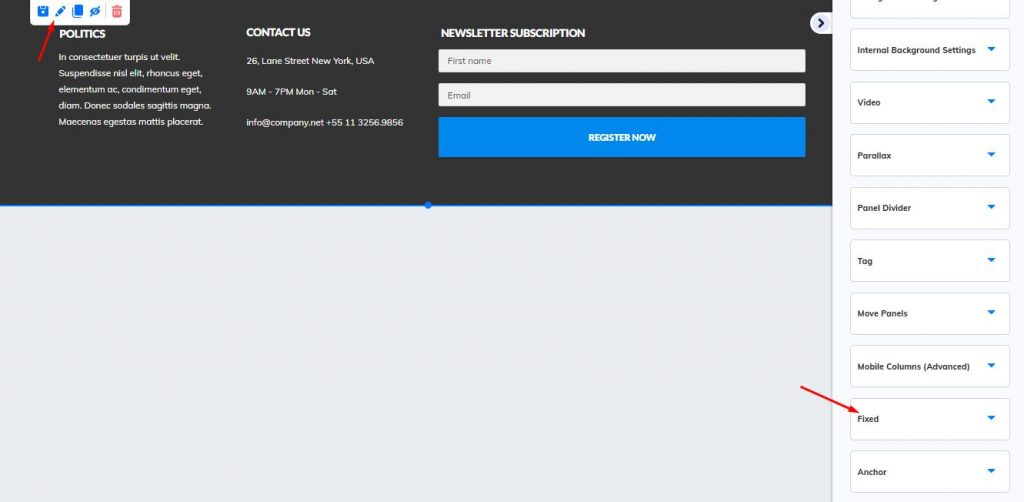
This editor will open, on the right side menu, click on “Footer”;

Enter the footer you prefer and click on the pencil to edit it. Go to the “Fixed” option and check the option to leave it fixed.

Thank you for following this tour with me! If you have any questions or problems using the tool, our technical support team is always available to help you!
Please rate us by giving us your feedback. It is important to us.
Let your business take off🚀