The Meta Pixel is a piece of code that you put on your website that allows you to measure the effectiveness of your advertising by understanding the actions people take on your website. You can use the Meta Pixel to: Make sure your ads are shown to the right people.
It’s crucial to master the process of generating API and Pixel events in Meta before deploying them on the Builderall Platform. To facilitate your understanding of Meta, we’ve included a link to their website for educational purposes.
Checklist for installation you will need to follow:
Domain: You will need to have the domain name for the code to be added.
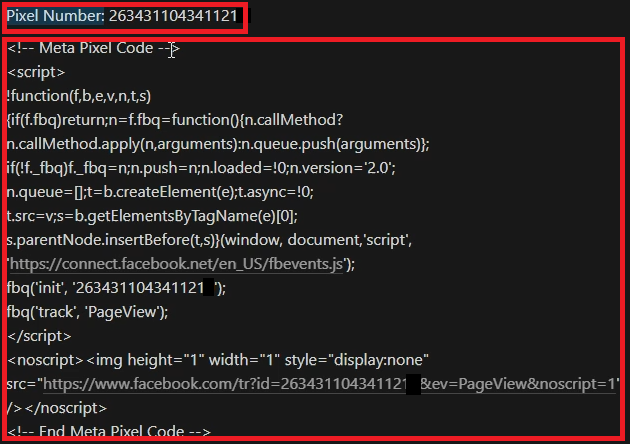
Pixel number, Token and Meta Pixel Code: You will need all three for the Pixel to work correctly:
NOTE: These can be found in your Facebook Business Account / Meta Account.

Token: You also need to have the token, as per the example:

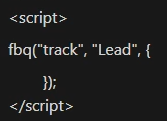
Events: You need to also have the Event Script of the page as per the example. (Events are actions that happen on your website.)

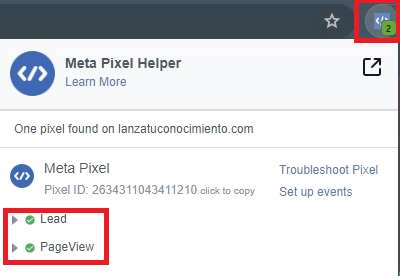
Test: You will need to test that the API is working by making use of an extention called: Meta Pixel Helper.
Once you have gathered all the information on Meta, you will need to add them to your website.
NOTE: After every change, make sure to republish!
Pixel Installation (Website Settings)
This part of the installation will be applied to the whole site and not just individual pages.

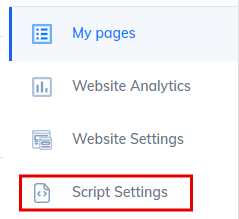
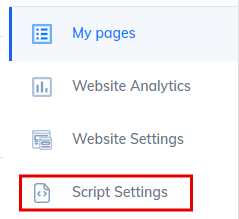
Go to the Script Settings of the site on the left hand side of the navigation which is next to your site pages.

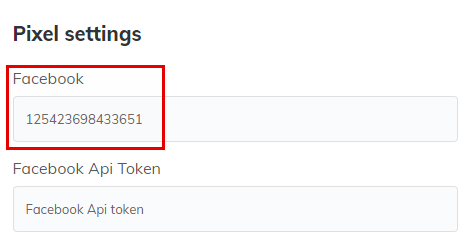
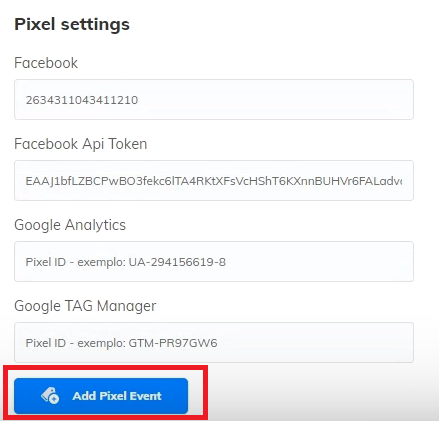
Scroll down to Pixel settings and add the Pixel number here.

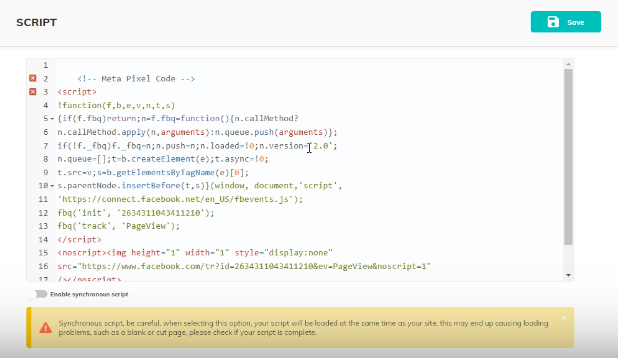
At the top of the page, go to Scripts and paste the Pixel Code here.
Pixel Installation (Page Settings)
Now we will add the pixel and the events to the page that you want to track.

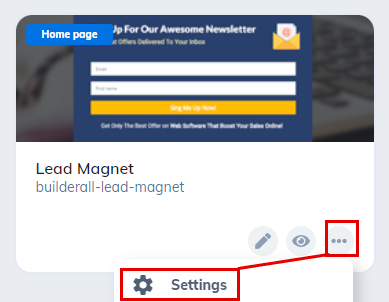
Click on the tree dots and choose “Settings”.

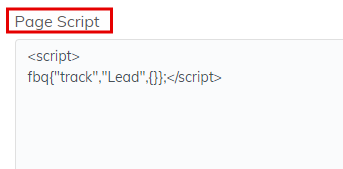
Scroll to “Page Script” and add the Event code here.
Testing the Pixels
Before you continue, you need to make sure that the pixels work by using the Meta Pixel Helper.

To test, install the Meta Pixel Helper and visit the home page as well as the page you installed the event.
The result need to look like this.
Install API Token

Go back to the Site Settings and choose “Script Settings”.

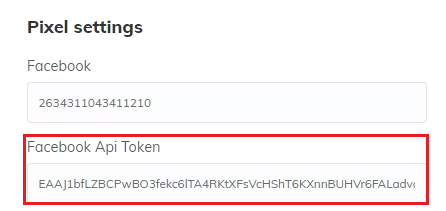
Copy your API Token in the Pixel Settings area: Facebook API Token.
NOTE: You have to have both the Facebook ID and the Facebook API Token added for this to work on Meta.
Assign Server Event

We now have set all the pixels but need to assign the Server Event of the specific page.
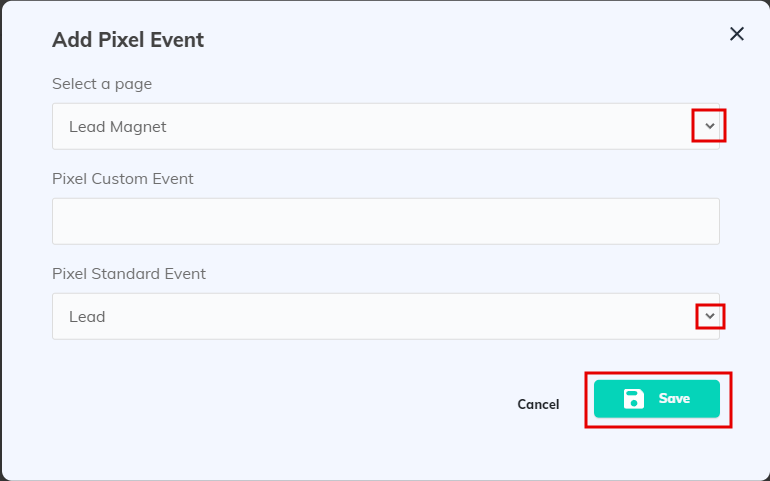
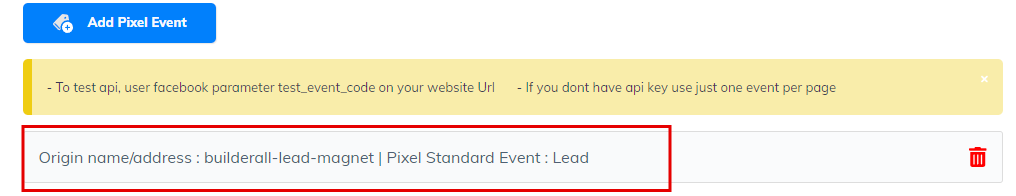
Click on “Add Pixel Event”

You will need to decise which page as well as the standard event you want to use.
Click “Save” and republish.

At the bottom you will see the event added.
Testing
To test you do not reload the page. You will need to go to Meta and make use of the Test Code it will give you afer you have added all the pixels and the event code.The url to test will look something like this: https://yourdomain.com/leadmagnet?test_event_code=TEST12345

Please rate us by giving us your feedback. It is important to us.
Let your business take off🚀