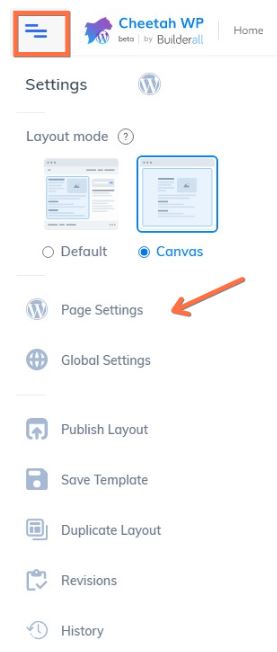
- Open your Cheetah WP editor. At the top left, you will see a button with three lines. Click it and the menu will open. Go to the “Page Settings” option. Remember here, that these settings will be assigned only for the page you are editing;

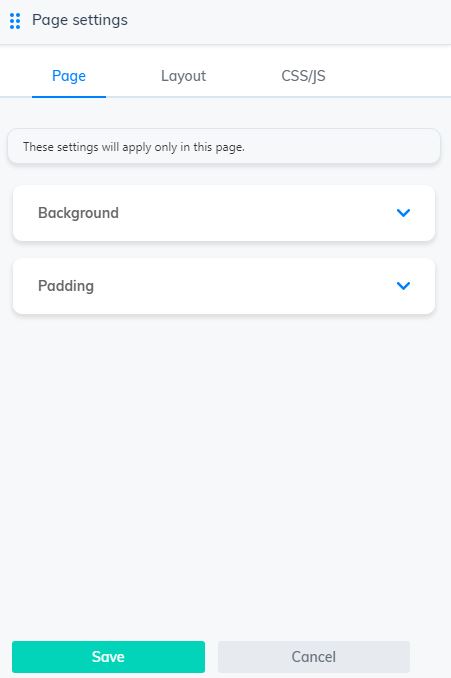
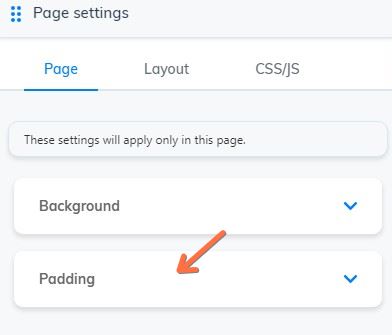
2. This window will open. In it, you will have the options of page setup, layout and CSS/JS. Let’s check the page setup first. Here you can configure the background and padding;

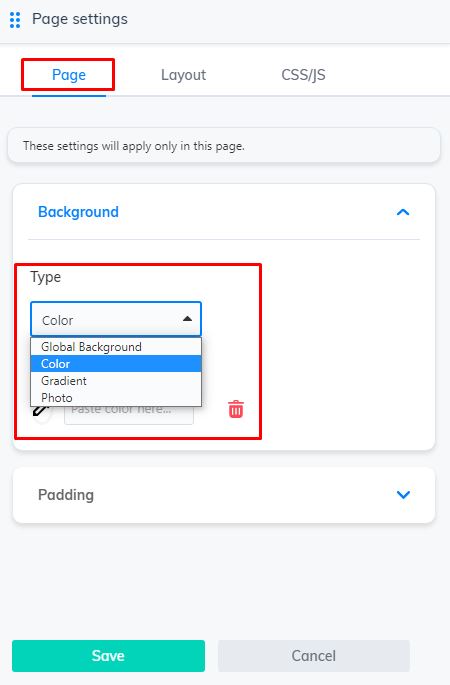
3. When you click on “background”, these options will appear. You can change the color, set a gradient color and insert an image;

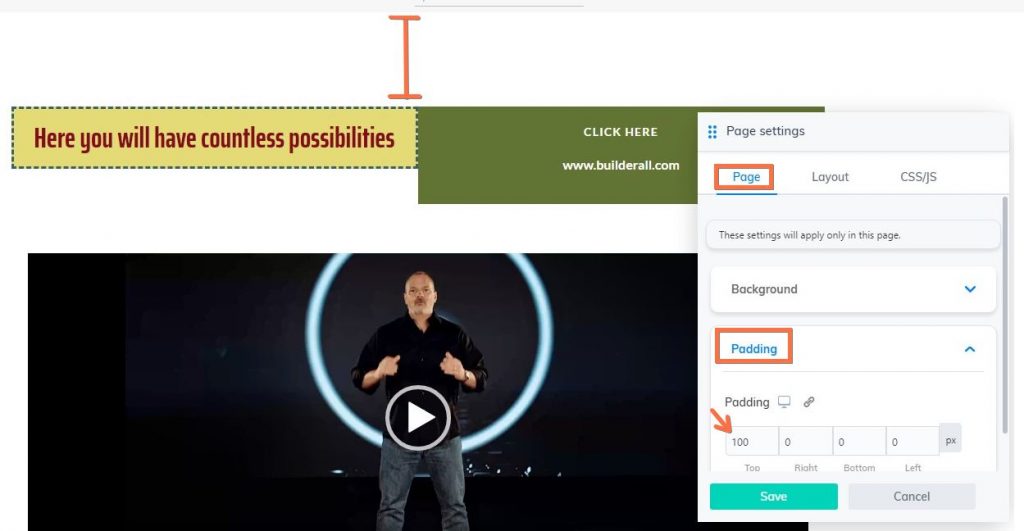
4. The second page setup option is “Padding”;

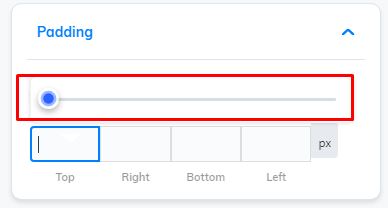
5. Here you can set the distance from the top, the left, the right and the bottom of your page. Here you will define where the information will be displayed on your page. Just put a number in each box, or if you prefer, you can click on the box and a slider will appear, so you can set the size;

* Image of the slider

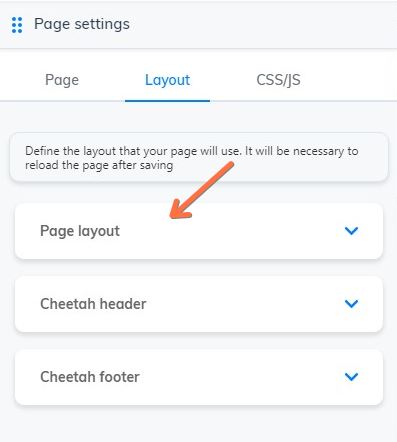
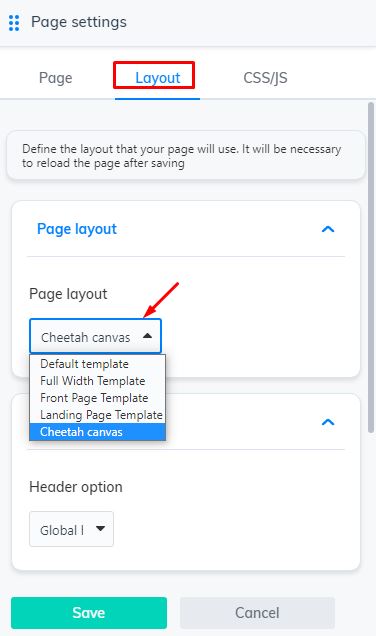
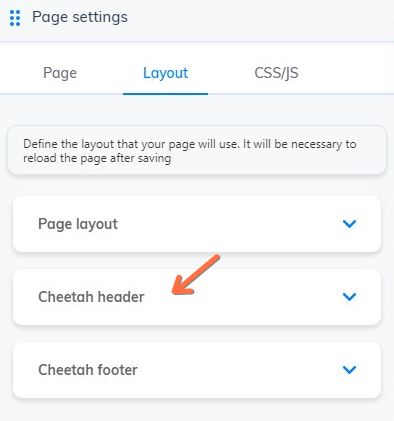
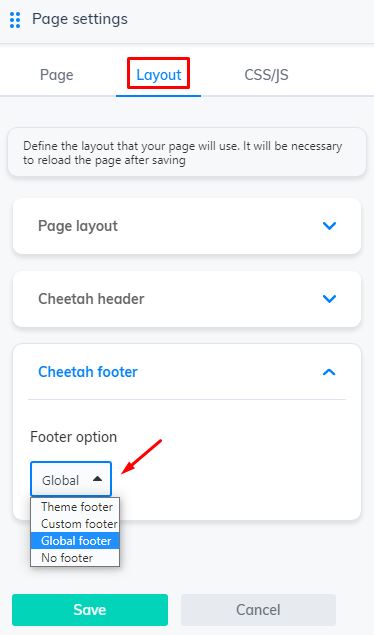
6. Under “Layout” we have these three options. When you click on “Page Layout”, these settings options will appear;


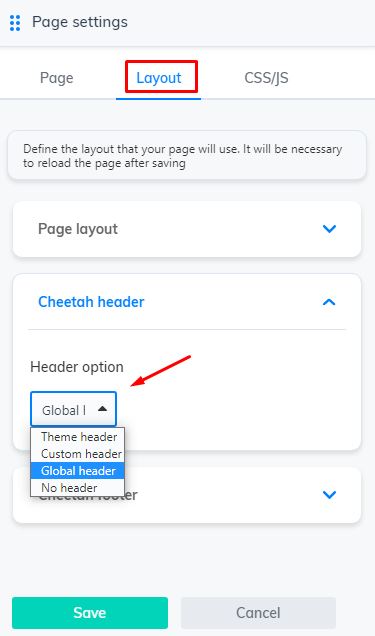
7. To configure the “Cheeath Header”, simply click this button and these options will appear;




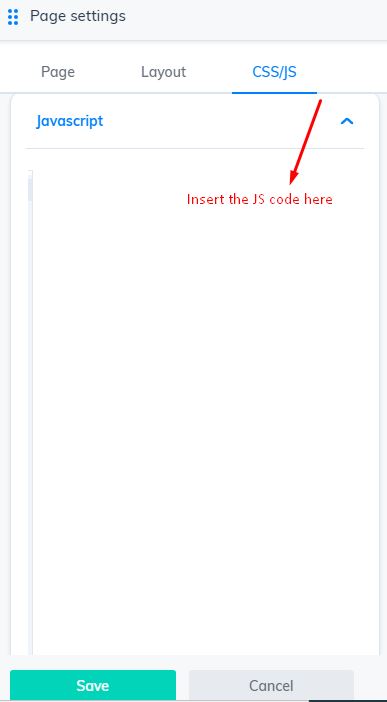
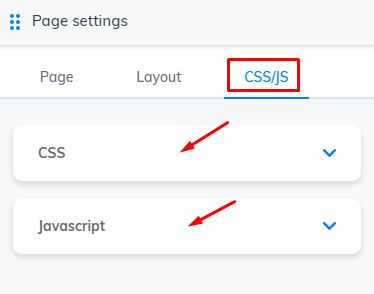
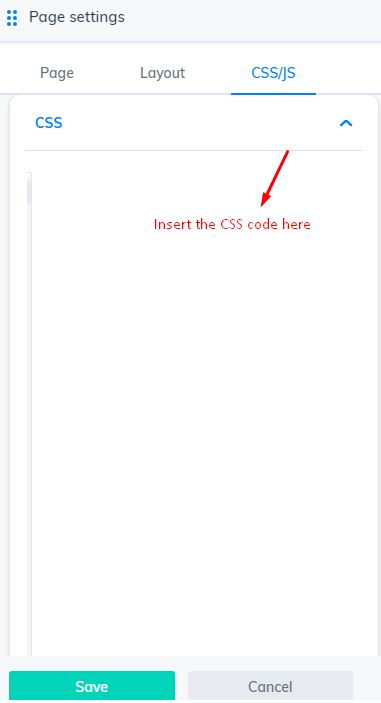
9. This last configuration option, CSS/JS, is for code insertion. We advise you to use this configuration option if you are an advanced user, or if you are under the guidance of a programmer;


*JS code