- Create a website and set the pages;

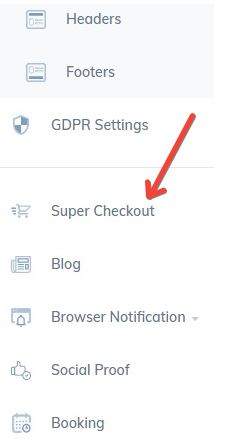
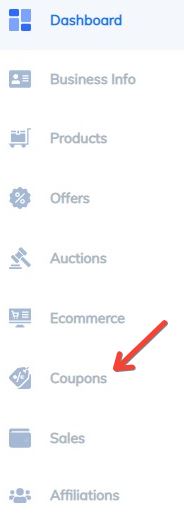
2. Click the Supercheckout feature, on the left menu;

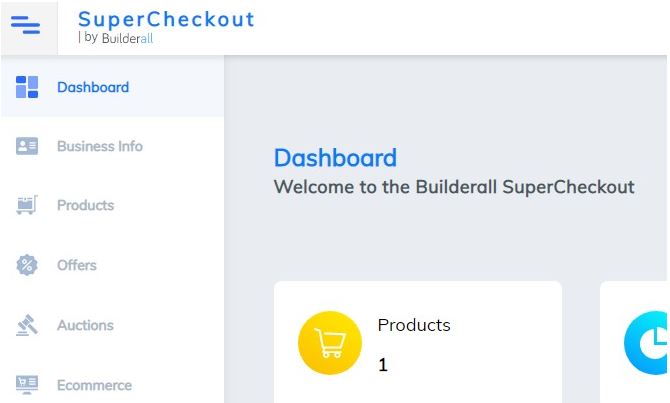
3. Now you are in the Supercheckout Dashboard;

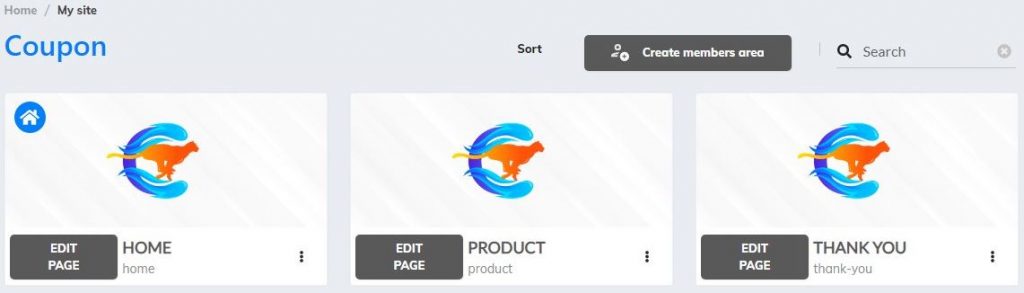
4. Go to “Coupon” and click on it;

5. Here you are going to create your coupons. Click on this button “Create Coupon”;

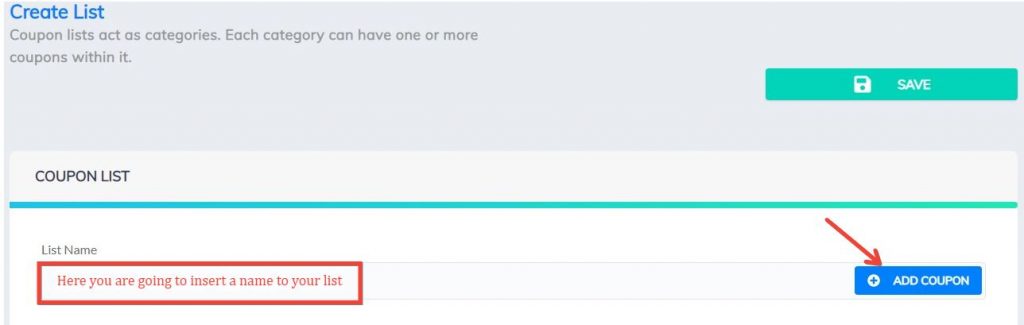
6. Now, you have to create a list. Name it, and click on “ADD COUPON”;

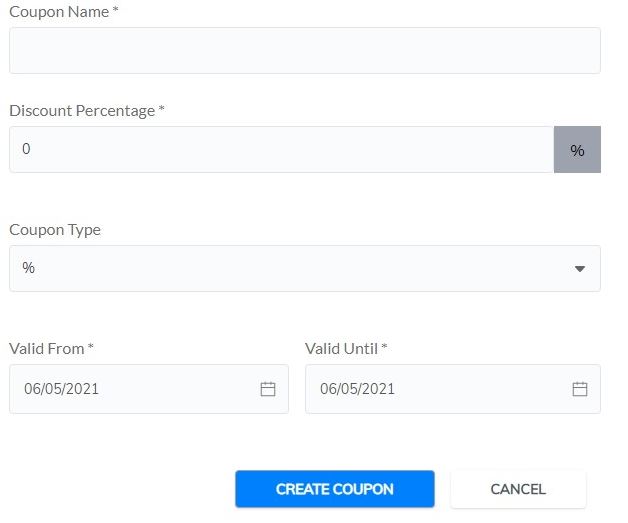
7. This window will appear;

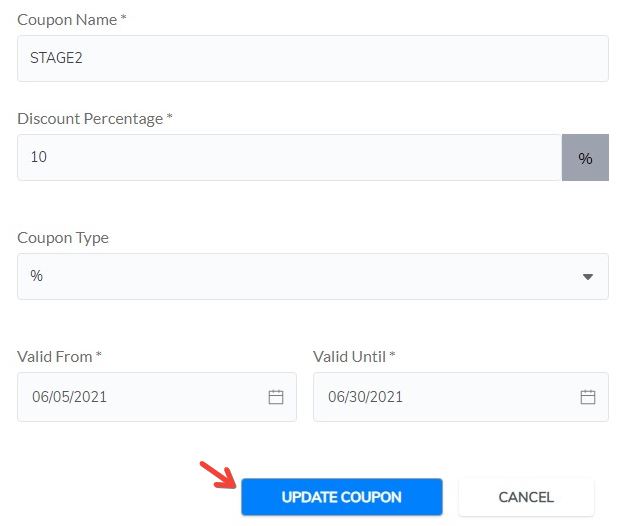
8. Set a name to your coupon;

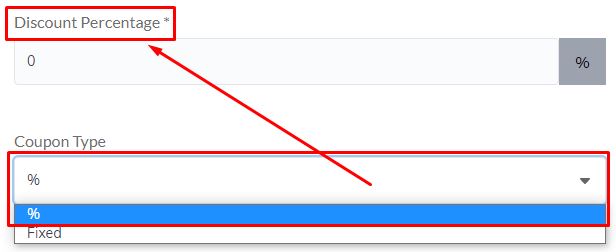
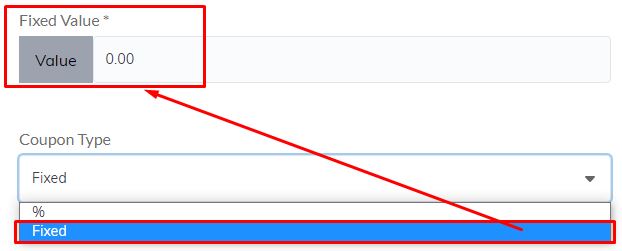
9. You have two options to configure the coupon discount. One by percentage and another by fixed value.
Discount Percentage:

Fixed Value:

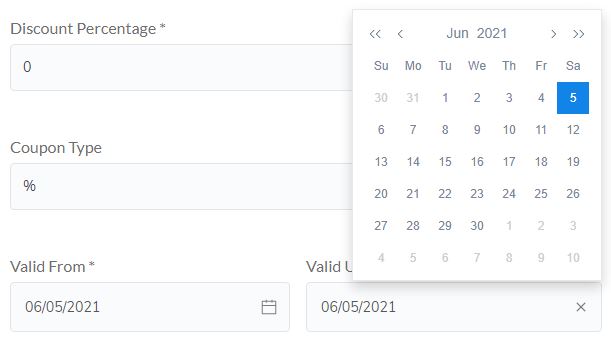
10. Set the period the coupon will be active;

11. Hit “Create Coupon”;

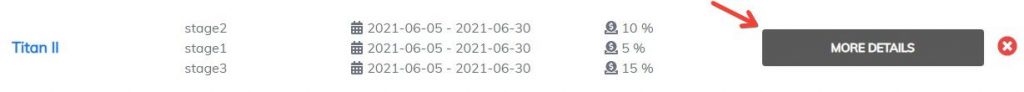
12. The list created with the coupon(s) will be right below;

13. If you want, you can set up your coupon by clicking here;

14. By clicking on “Edit Coupon”, a window will appear, and you can edit it again. Just remember to save your work;

15. Choose the product that the coupon will be used for. If you don’t have any product created, you will have to create a product. Going to “Products – My products – Create a product”.
With the product created, go to “Edit”;

16. Here you will edit the product to insert the coupon list. Go to “Pricing;

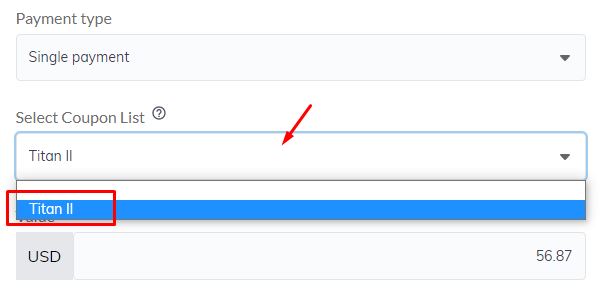
17. Now, you have to select a coupon list and hit “Update and Finalize”;


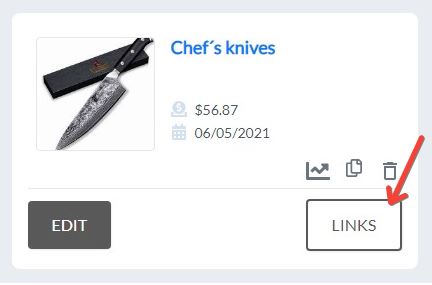
18. You will see your updated product. Click on “Links” to get the sale URL of the product;

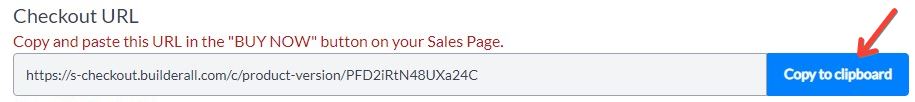
19. Get the “Checkout URL”;

20. Go to your Cheetah page, where you will sell the product. Here you can use IFrame or Supercheckout element;

21. For this example, an IFrame element will be used. If you want to use a supercheckout element, click here;
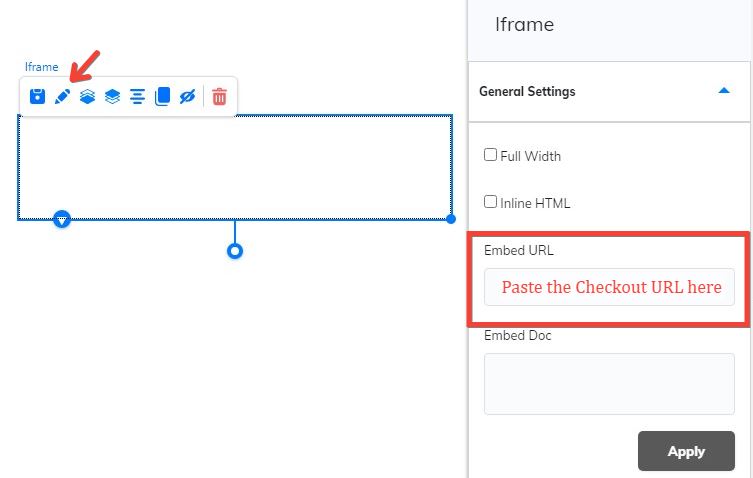
Drag and drop IFrame element into your page, and follow the steps to configure it

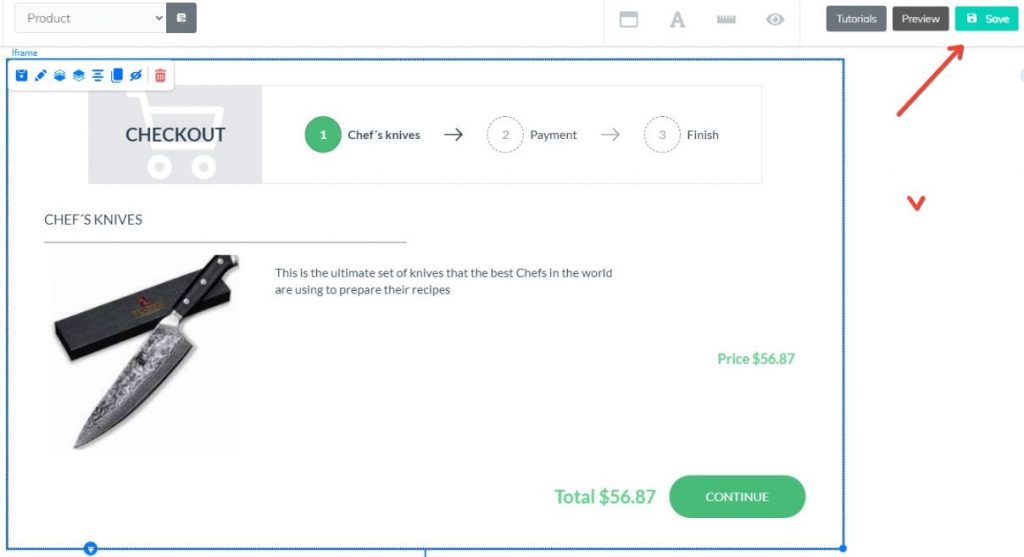
22. The checkout form will appear. Don’t forget to click save and republish your website;

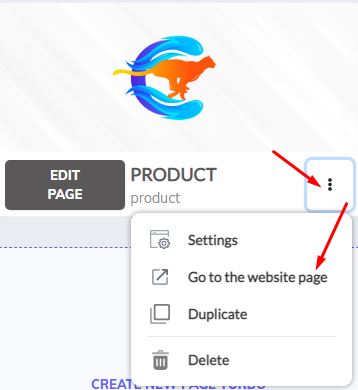
23. Go to website page;

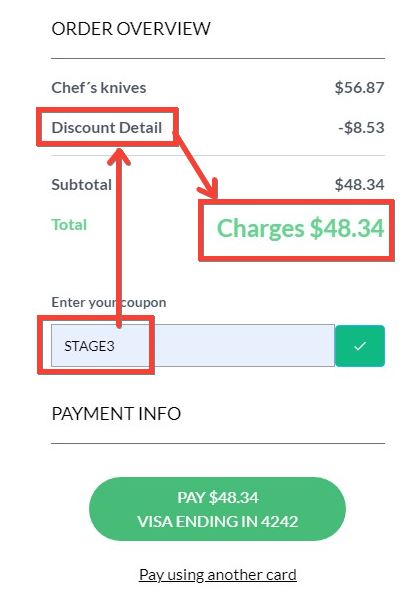
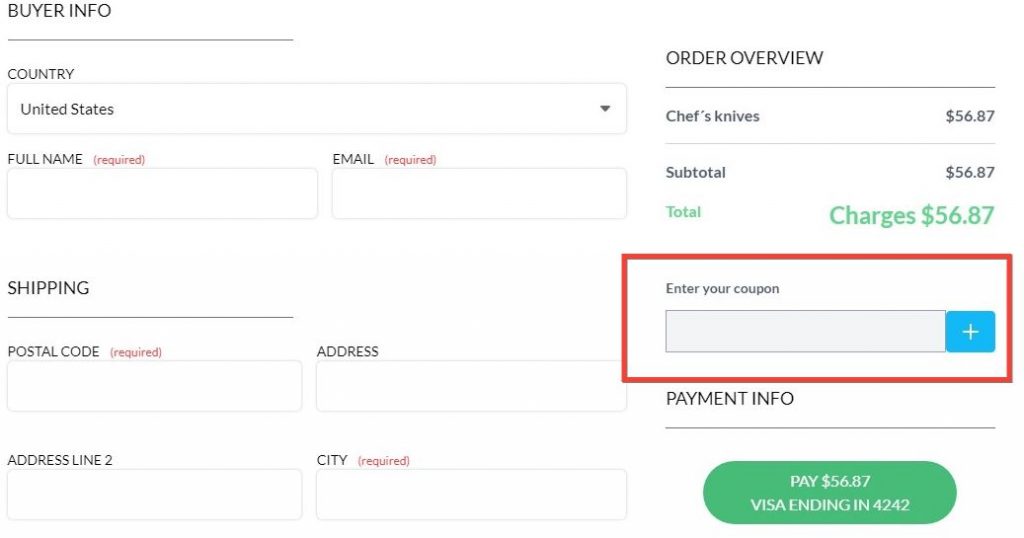
24. When the customer clicks on “Continue” button, he will be redirected to the page to enter the data, and on this page he can enter the coupon;


25. In this field, the customer will enter the name of the coupon you sent him. And this is how the discount will appear to the customer at checkout.