Want to automate how students are added, suspended, or removed from your Builderall eLearning course? You’re in the right place.
This guide will walk you through exactly how to connect external platforms – like payment systems, CRMs, or automation tools – to Builderall using secure webhooks. Whether you need to automatically enroll new students, temporarily deactivate access, or fully remove users, this step-by-step tutorial gives you everything you need to make it happen.
In this guide:
Test Course Notice
The examples below use test credentials (id=3550 and a demo secret key) created exclusively for internal validation.
Please generate your own secure webhook URL inside your Builderall eLearning course settings.
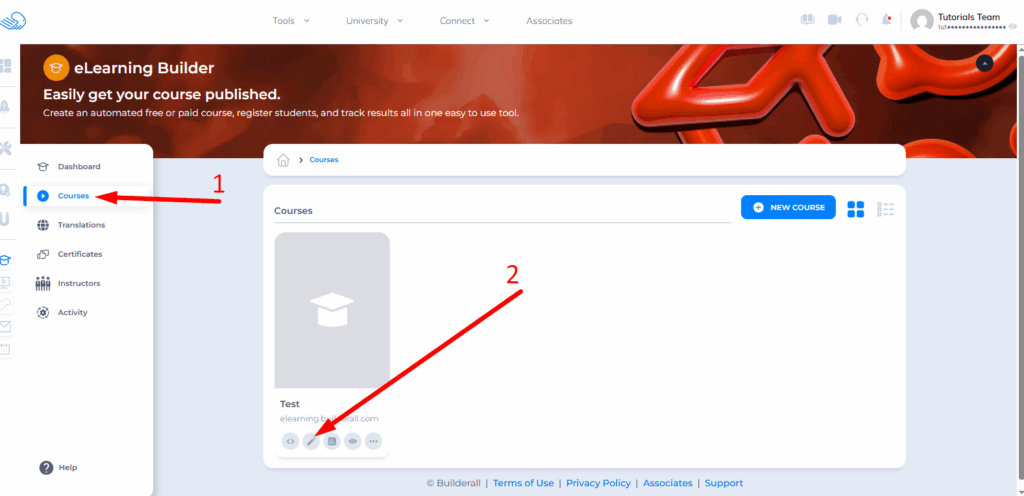
To find your endpoints to integrate in your external system, you’ll need to go to Courses → Edit Course

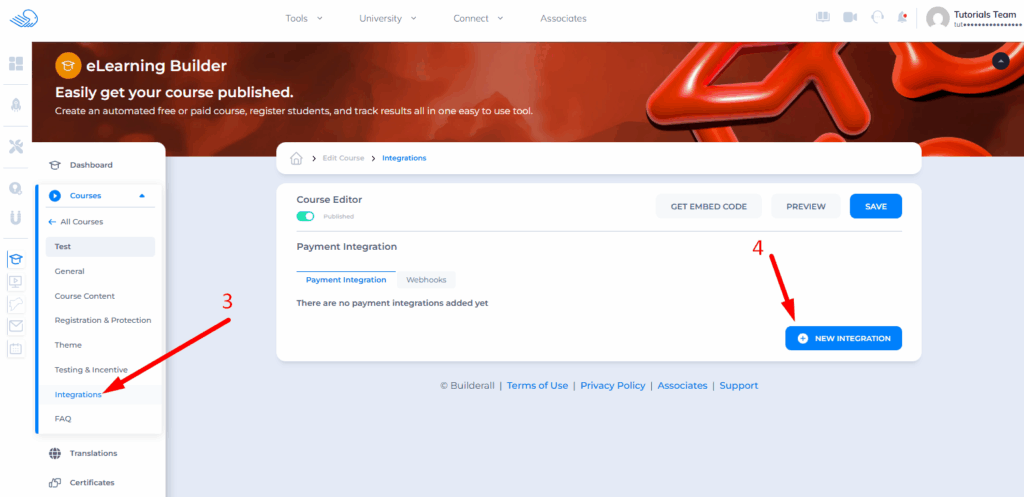
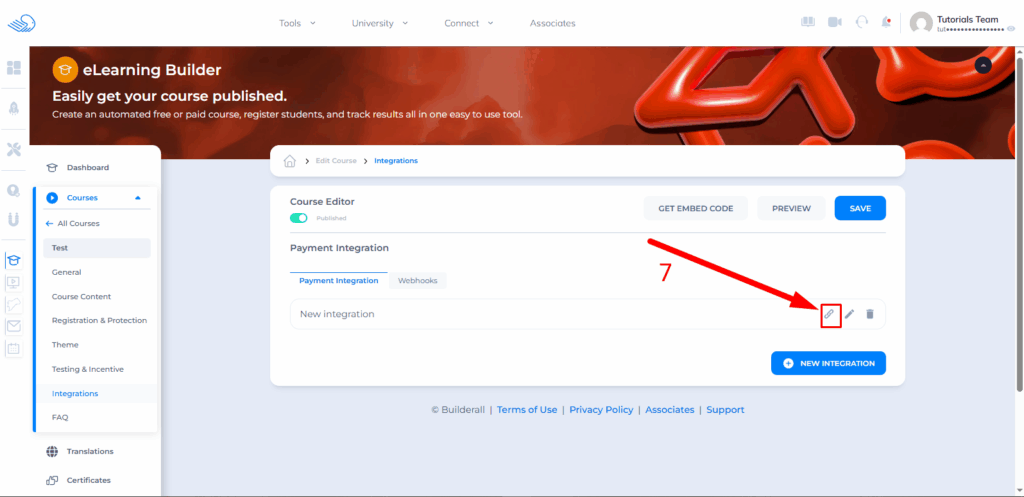
Now go to Integrations > New Integration:

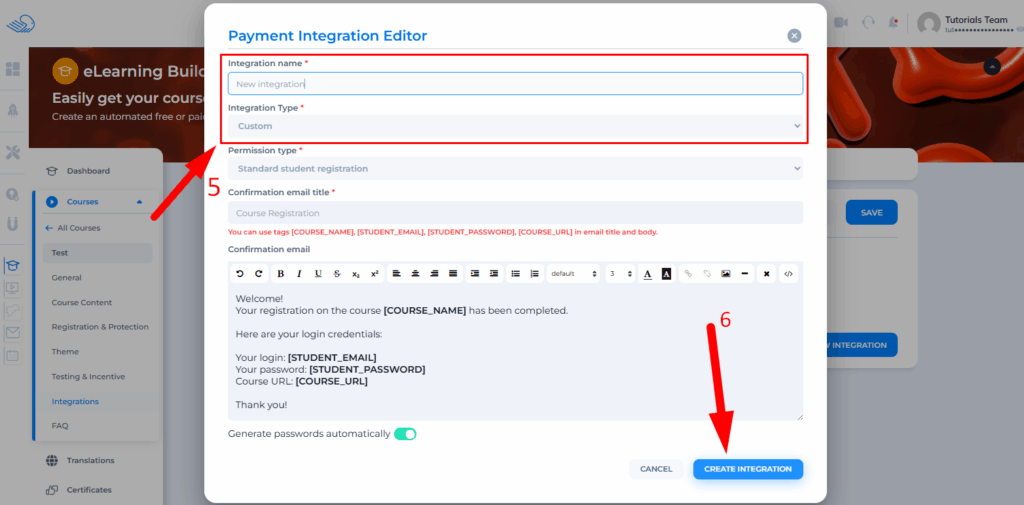
You can customize your integration name and click on “Create Integration”

To get your endpoints (URLs), click here:

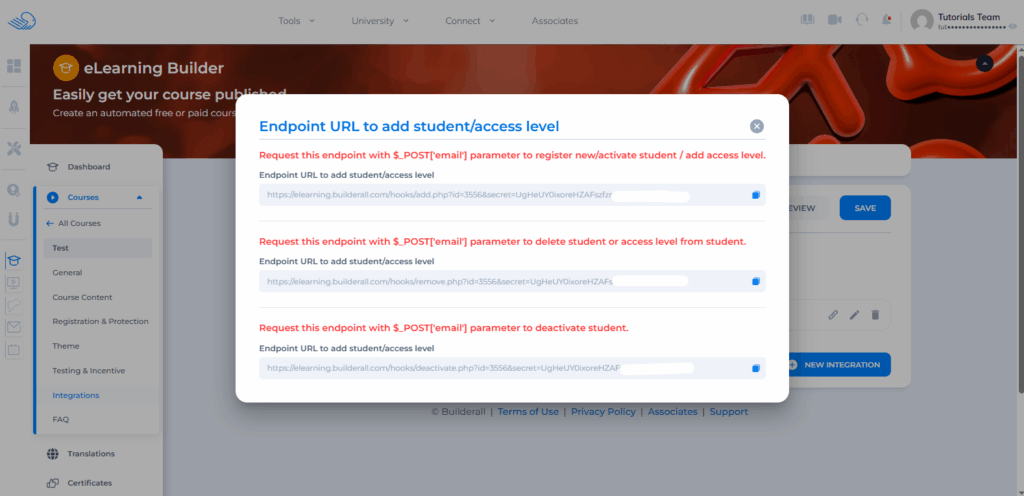
Now, you have your links to proceed with your integration:

⚠️ Never share your production secret key publicly.
How It Works: Webhook Endpoints Summary
Builderall eLearning provides three secure webhook endpoints for student access management:
Add/Register a Student
Endpoint: https://elearning.builderall.com/hooks/add.php?id=3550&secret=UgHeUY0ixoreHZAFszfznRm****
Method: POST
Parameters (sent via x-www-form-urlencoded or form-data):
- email – Student’s email (required)
- password – Student’s password (optional; if omitted, the system generates one automatically)
Response Example:
{
"error": 0,
"data": {
"student_email": "example@email.com",
"student_password": "autoGenerated123",
"course_url": "https://elearning.builderall.com/course/65140/xyz"
}
}
Note: Use this endpoint after a successful payment or trigger event to auto-register a student into a course.
Deactivate a Student (Temporary Suspension)
Endpoint: https://elearning.builderall.com/hooks/deactivate.php?id=3550&secret=UgHeUY0ixoreHZAFszfznRm****
Method: POST
Parameters (sent via x-www-form-urlencoded or form-data):
- email – Student’s email (required)
Response Example:
{
"error": 0,
"data": "Student deactivated"
}
Note: This option is recommended when a student becomes temporarily ineligible (e.g., missed payment). Their progress is retained and access can be reactivated later.
Remove a Student (Permanent Deletion)
Endpoint: https://elearning.builderall.com/hooks/remove.php?id=3550&secret=UgHeUY0ixoreHZAFszfznRm****
Method: POST
Parameters (sent via x-www-form-urlencoded or form-data):
- email – Student’s email (required)
Response Example:
{
"success": 1,
"details": "User removed"
}
Note: Use this only when the student must be fully removed and progress data can be discarded
Common Errors & How to Fix Them
Here are some common error responses you might encounter when testing or using the webhook endpoints, along with what they mean and how to resolve them:
| Error response: | Cause: | Solution: |
| {“error”:1,”details”:”Email parameter is empty”} | The email parameter was not included or was misspelled in the POST request. | Ensure you’re using email (all lowercase) in the body of the request and that it has a valid value. |
| {“error”:1,”details”:”User not found”} | The provided email does not match any user registered in the course. | Double-check that the user is enrolled in the course before attempting to deactivate or remove them. |
| {“success”:0,”details”:”Invalid secret key”} | The secret parameter used in the URL does not match the course’s assigned webhook secret. | Access your eLearning course settings and generate a new webhook URL with the correct secret key. |
| {“error”:1,”details”:”Method not allowed”} | The request was sent using GET instead of POST. | All Builderall webhook endpoints require the POST method. Ensure your system is sending data via POST. |
Final Tips & Best Practices
- Prefer deactivate.php over remove.php in temporary access suspension scenarios to preserve progress.
- Always keep your secret key confidential and rotate it periodically.
- Ensure you use only POST requests; GET is not supported.
- Integrations are compatible with Zapier, Make, PHP, Node.js, and any other system capable of sending HTTP POST requests.
- Test endpoints in sandbox environments before going live.
If you need help with this integration or want to explore more ways to automate your student onboarding, feel free to reach out. I’m here to help you create a seamless and scalable experience.
Let’s build something great, together. 🚀
Éricka Cahstro
Head of Strategic Customer Success – Builderall